
A design system built to scale and support three different brands.
Tuft & Needle (T&N), a DTC mattress and home goods company, has been through a series of visual refreshes since its conception in 2012. Over the years, we’ve accumulated quite a bit of design and technical debt.
After merging with Serta Simmons Bedding (SSB) in 2018, our small team at T&N became responsible for maintaining SSB’s entire house of brands, including Beautyrest and Serta.
It was essential to build a robust design system to scale, so our designers and developers could move quicker, saving the company valuable time and money.
Role
Lead UX Designer
How can improve our process, so designers & developers can focus on big picture issues?
Our team needed to find a way to work more efficiently, so we could spend less effort on maintenance tasks, and devote more time to developing new, industry-leading features.
Enter, the Design System.
Our goal was to create a system that is cohesive and systematic, yet flexible enough to support all three DTC brands’ needs.
The process
Initial research & planning
During my research phase, I dove into Design Systems (DS) headfirst and familiarized myself with Brad Frost’s Atomic Design, Google Material Design, and Chakra UI alongside other best-in-class Design Systems.
Designing at an atomic level
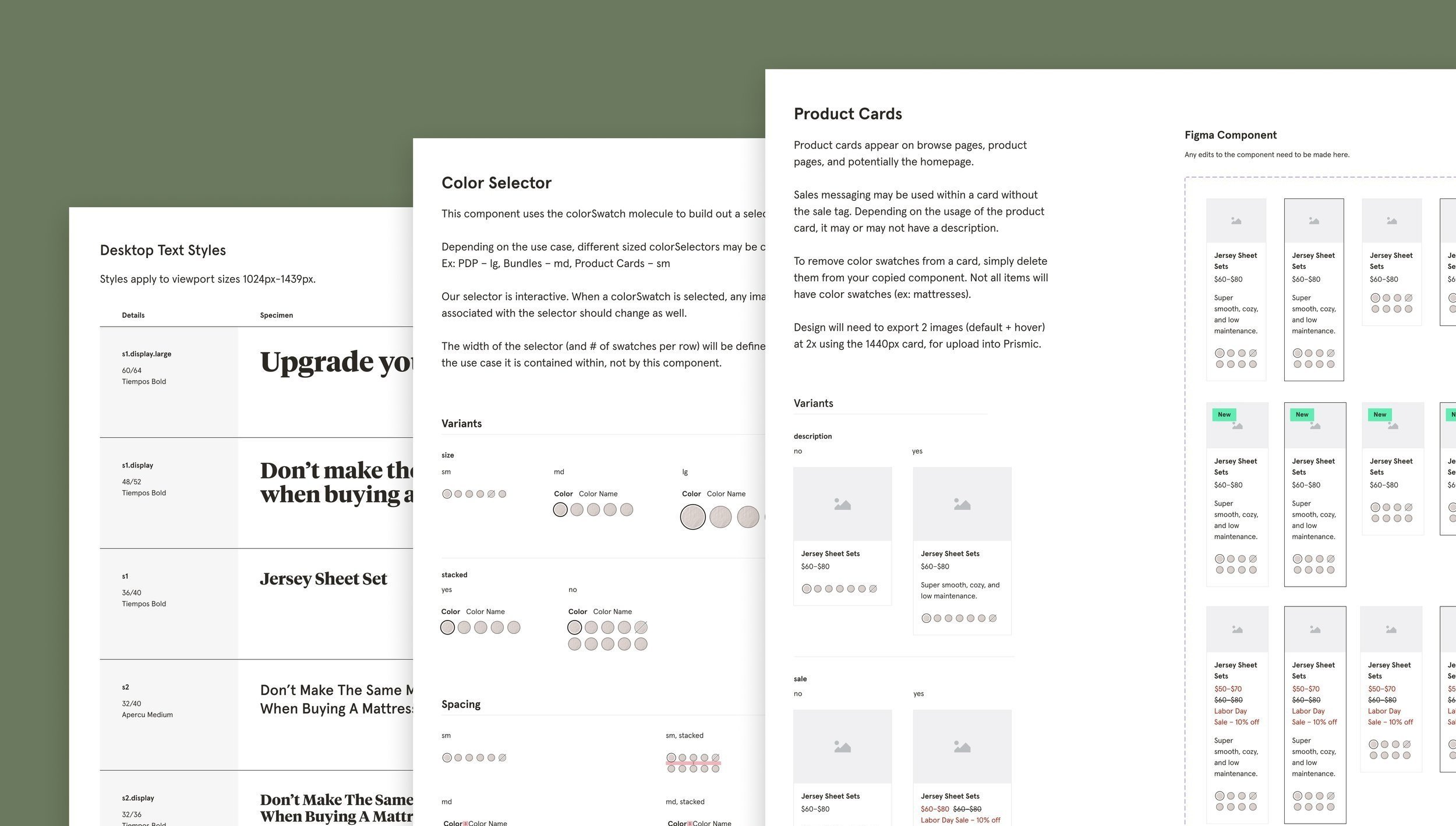
We started our system by establishing our font and color styles, grids, and spacing conventions for all three brands. From there we built out icons, our smallest components, and those components were used to build out even larger ones.
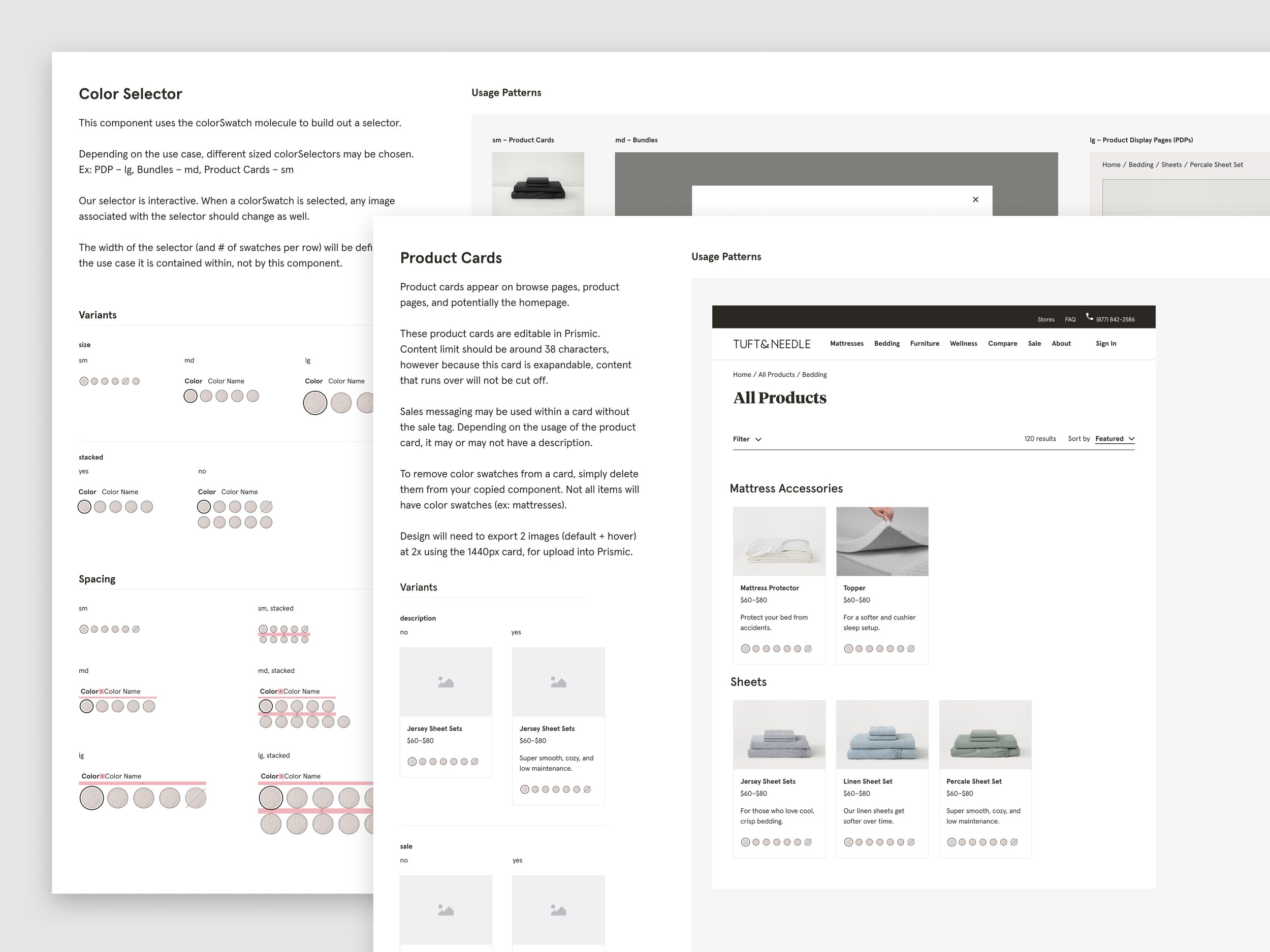
Each Figma component was built with robust variants, allowing the design team the flexibility to utilize them for multiple use cases without detaching their instances.
Collaboration & handoff
Early collaboration was key for building rapport, receiving feedback, and getting buy-in from our cross-functional teammates.
In Figma, I created detailed documentation for each component as we prepared for handoff to dev, and then to our team of designers.
One system to rule them all.
Semantic Naming
Naming our components, styles, and colors semantically made our system scalable.
Changes to styles in the future will be much easier and quicker to make with things named semantically.
For example, we could go in and change our “text-dark” color with one tweak, rather than going in the codebase and finding EVERY instance of our graphite and replacing it with another color.
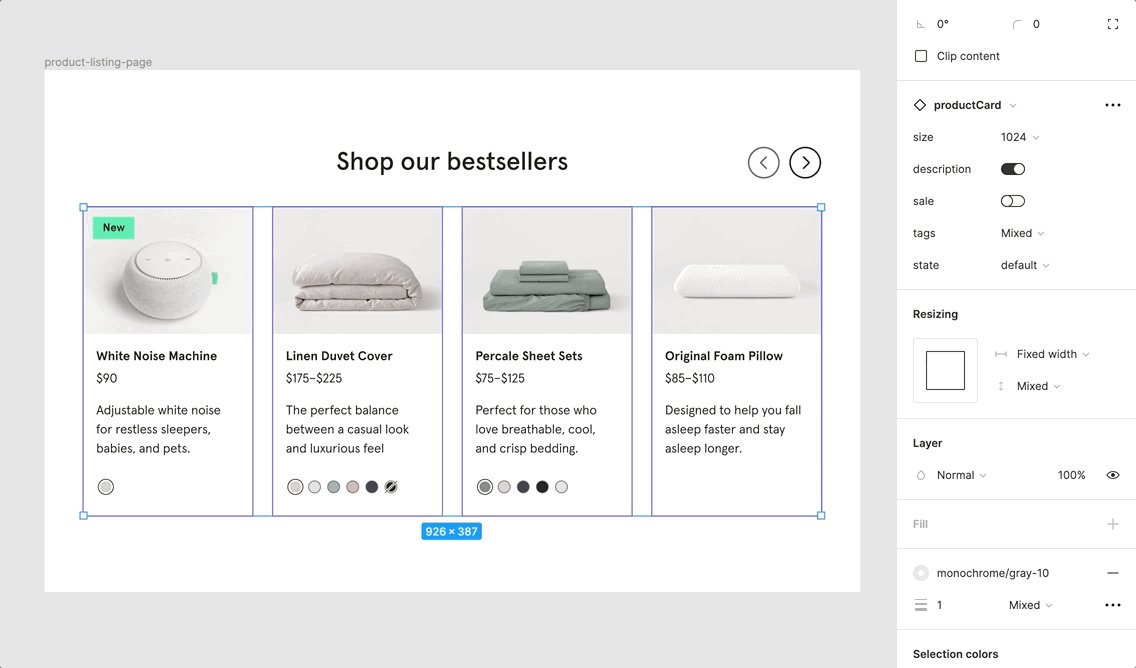
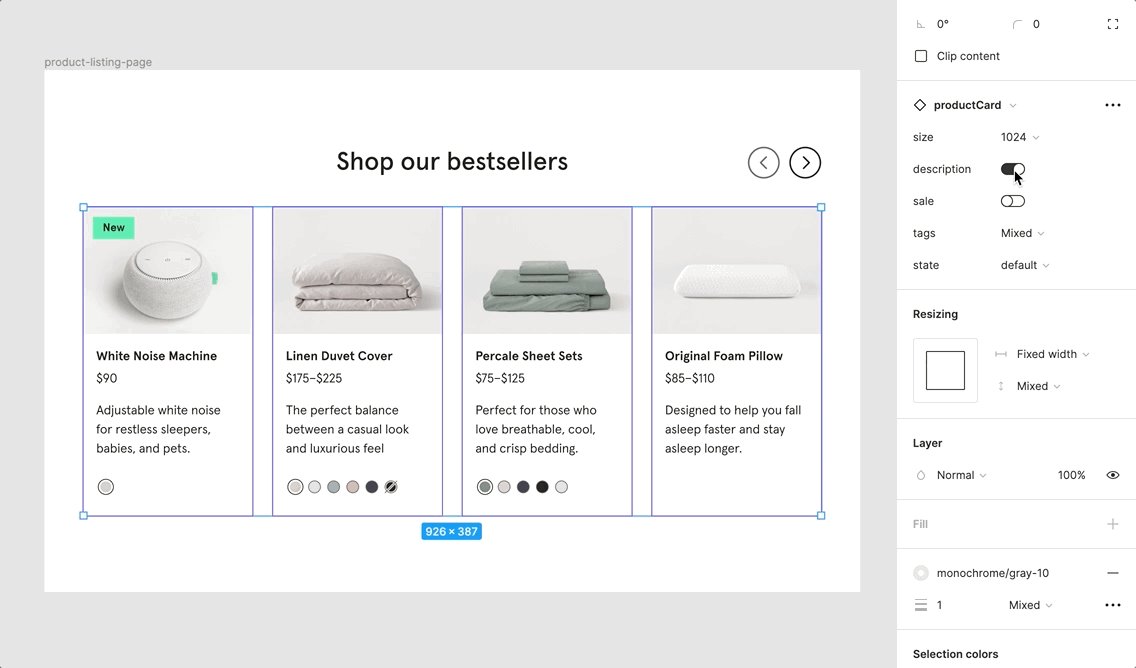
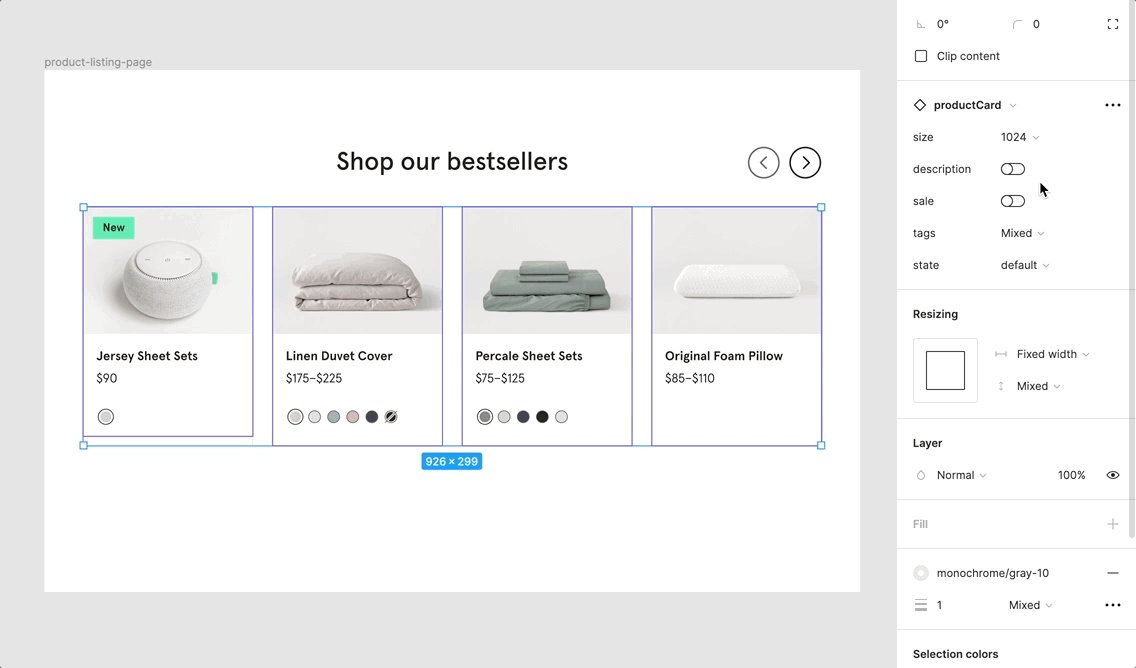
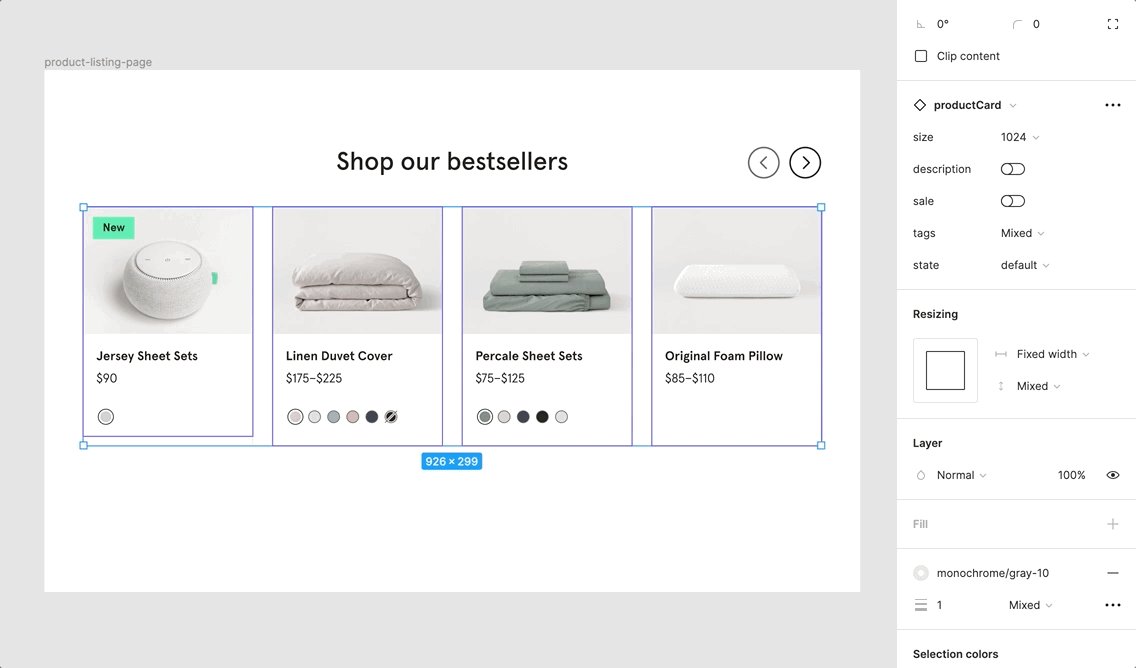
Robust Figma Components
Creating robust Figma components was vital to team adoption. Need to display a different state in your file? There’s a variant for that. 😉
Documentation
Detailed documentation created a record of design and development decisions as well as functionality notes, which was key when onboarding new and existing team members to the Design System.
In addition, building out a robust Figma library created one source of truth and improved UI consistency.
Built to Scale
Using Tuft & Needle’s design library as a starting point, we translated each component to reflect Beautyrest and Serta’s visual styles.
Creating one library that could be themed for each brand allowed us to scale quickly.
Results
Increased efficiency
Designers and developers are able to move more quickly and focus on solving new problems, saving the company time and money.
Improved user experience
Prioritizing accessibility best practices will greatly improve our product’s overall usability.
Creating a more cohesive UI library will improve brand recognition as T&N goes through a visual rebrand in early 2022.
Set the stage for our CMS
Our Design System set the foundation for our modular lander system, which allows our internal Creative Team to build new web pages without developer effort using a Content Management System (CMS).
What’s next?
Testing + Optimization
We moved quickly to build and polish existing UI with our knowledge of UX/UI best practices.
While this is a good start, performing Usability Testing, as well as Conversion Rate Optimization Testing, will allow us to go the extra mile to optimize our Design System.
Refining our sharing process
Increasing design team collaboration on the system and improving knowledge sharing is something we’d like to refine even further.
Iterate + Improve
Our design system is a living organism! As long as it exists, it will continue to grow and evolve with our team.
Special thanks to the Design Systems Team:
Marilyn Cole (Product Management), Gina Kovanda, Cristian Valdez & Darin Barnes (UX Design), and Bryon Lance, Lindsey Wild, Wendy Yang, David Saunders, & Jackson Hardaker (Development).